
บทความนี้จะเป็นกล่าวถึงวิธีนำ components ของ React Native(Application) มาใช้ร่วมกับ React.js (Webapplication)
ปัญหาที่พบบ่อยๆ เมื่อเขียน React Native แล้วย้ายมาเขียน React.js จะมีบาง components ที่ React.js ไม่มี ยกตัวอย่างเช่น FlatList, KeyboardAvoidingView, TouchableHighlight เป็นต้น ดังนั้นเราจึงต้องแก้ไขปัญหาด้วยวิธีการดังนี้
1. Install react-native-web ด้วยคำสั่ง npm install react-native-web --save

เอกสารประกอบ (https://github.com/necolas/react-native-web/blob/master/docs/guides/getting-started.md)
2. วิธีการเรียกใช้เมื่อทำการ Install เสร็จสิ้น

เราสามารถเรียกใช้งาน Component React Native ใน React.js ได้เลย
ตัวอย่าง https://necolas.github.io/react-native-web/examples/
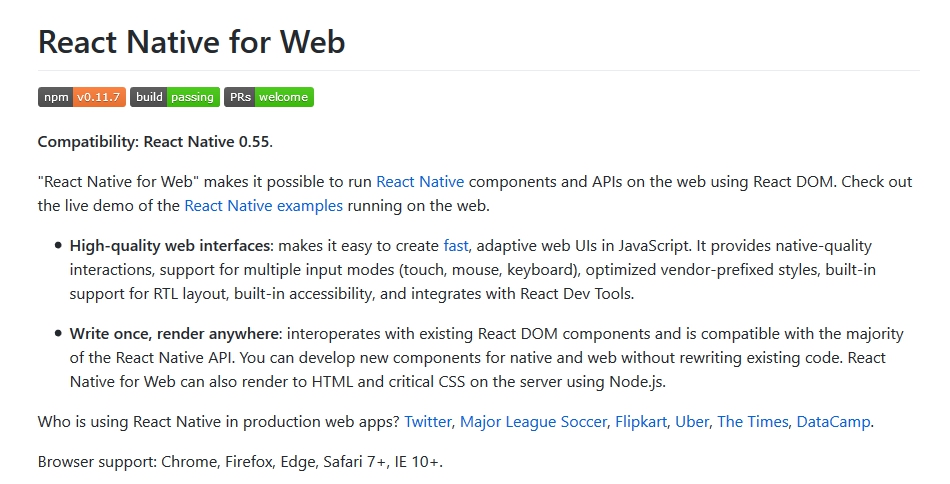
ส่วน React Native for web มี component อะไรบ้างดูได้จาก https://github.com/necolas/react-native-web
บทความที่ให้คุณเข้าใจการเขียนโค้ด เขียนโปรแกรม เกมหลายๆอย่างมากขึ้น