
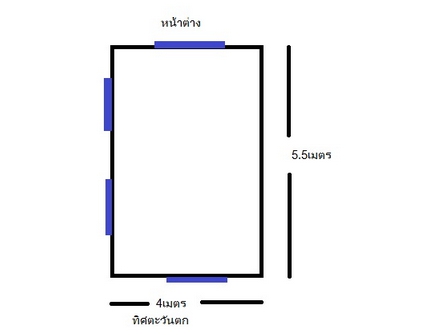
ในบทความนี้เราจะสร้าง chat ด้วย React.js ร่วมกับ Firebase Realtime Database ที่ทำหน้าเป็น Database ให้ chat ของเรา ซึ่งก่อนที่จะสร้าง React.js ต้องไปดำเนินการสร้าง Firebase Realtime Database ให้เรียบร้อยก่อน หลังจากที่สร้าง Firebase Realtime Database เรียบร้อยแล้วก็สามารถสร้าง React.js ให้ทำหน้าที่แสดงผลหรือใช้ติดต่อกับ User นั่นเอง ซึ่งสามารถเข้าไปสร้าง Firebase Realtime Database ได้ที่ (https://firebase.google.com/) แล้วทำตามลำดับ รูปด้านล่าง




ต่อไปจะเป็นขั้นตอนการสร้าง UI Chat ของเราโดยในที่นี้จะใช้ React.js เป็น front-end
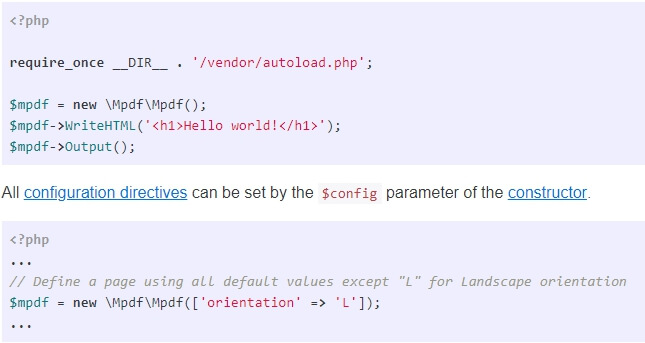
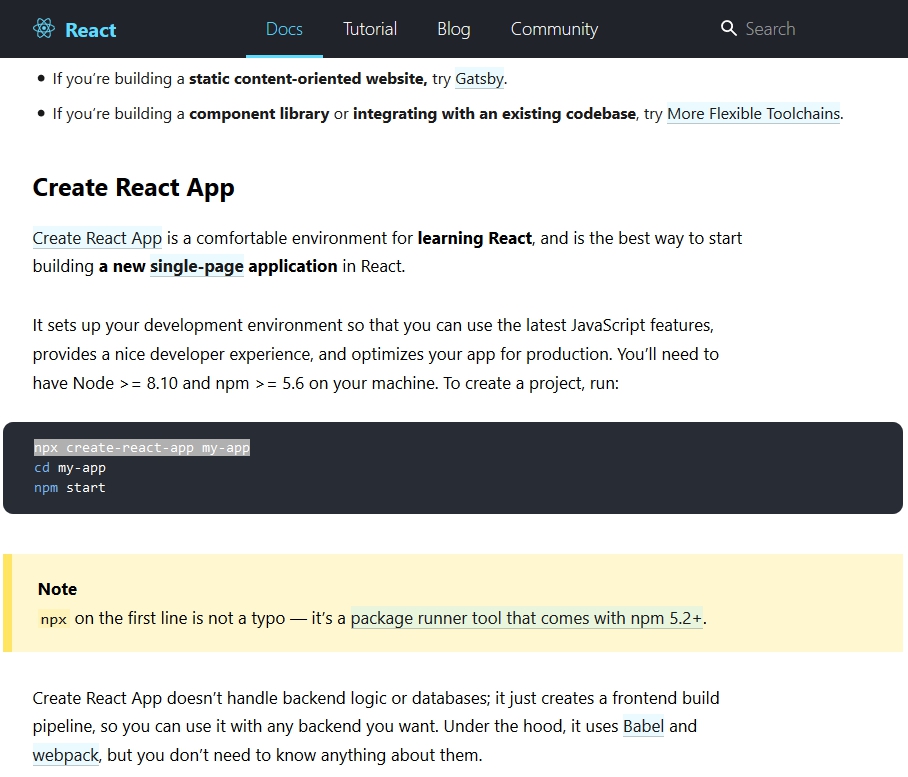
ขั้นตอน 1 สร้าง project และ install dependency

เมื่อติดตั้งเสร็จเรียบร้อยแล้วให้ลองทดสอบรัน react.js ดูว่าสามารถทำงานได้หรือป่าว ดังรูป


ขั้นตอน 2 install firebase ด้วยคำสั่ง npm install firebase

ขั้นตอน 3 กำหนด Route ให้กับ UI เพื่อใช้ในการกำหนดหน้า page
import function เข้ามา import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
เพิ่ม code ตามรูปด้านล่างใน file App.js

component={Chat} ในบรรทัดที่ 11 คือการกำหนด component เพื่อทำให้ webapp รู้จัก page นั้น โดยหน้า Chat สร้างตามนี้ components/index.js


ขั้นตอน 4 เริ่มออกแบบ UI เพื่อให้ง่ายต่อการติดต่อกับ User หรือ การใช้งาน ในบทความนี้ขอใช้ bootstrap ในการจัดหน้าตา page ให้ดูสวยงาม โดยเราสามารถ install bootstrap ดังนี้
4.1 npm install bootstrap --save
4.2 import bootstrap เข้าไปใน project


ขั้นตอน 5 สร้างหน้าต่างแชท
- สร้างไฟล์ index.css
- import ionicons ด้วยคำสั่ง (npm install ionicons --save)
- แก้ไขไฟล์ index.js

- ไฟล์ App.js เพิ่ม import 'ionicons/dist/css/ionicons.min.css';

- ไฟล์ index.css
.jpg)
- ลำดับ path

โปรดติดตามบทความถัดไป...
บทความที่ให้คุณเข้าใจการเขียนโค้ด เขียนโปรแกรม เกมหลายๆอย่างมากขึ้น